Einführung
Die meisten von uns sind bei der Verwendung von Google Chrome auf die gefürchtete Warnmeldung „Kein Internet“ gestoßen. Sie können das geheime Osterei wirklich hacken, um Ihren Dinosaurier unzerstörbar zu machen, und diesen Bildschirm in ein lustiges Endlos-Runner-Spiel mit Dinosaurier-Motiven verwandeln. Das ist wie.
So spielen Sie das versteckte Dinosaurierspiel von Google Chrome
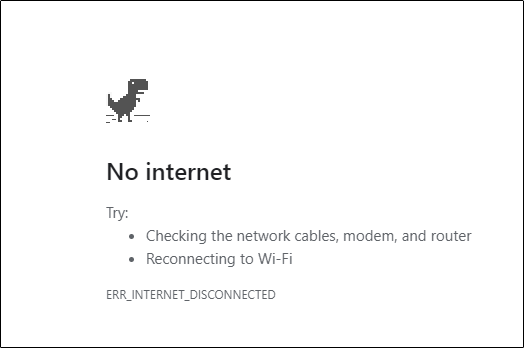
Sie müssen nichts Besonderes tun, um zu spielen, wenn Sie keine Online-Verbindung haben. Geben Sie einfach eine beliebige URL in die Adressleiste von Google Chrome ein, um dieses Popup anzuzeigen.

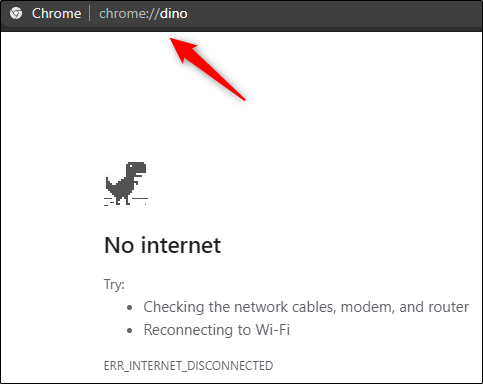
Wenn Sie über eine Internetverbindung verfügen, können Sie diese Website besuchen, ohne sie zu trennen. Geben Sie in die Adressleiste chrome:/dino ein und Sie werden dorthin weitergeleitet.

Wenn Sie auf diesem Bildschirm angekommen sind, verwenden Sie die Leertaste, um das Spiel zu beginnen. Wenn Sie dies tun, beginnt der Dinosaurier zu laufen. Das Ziel des Spiels ist es, allem auszuweichen, was Ihnen in den Weg kommt, wie Vögel und Kakteen. Das Spiel ist vorbei, wenn der Dinosaurier von einem Vogel angegriffen wird oder auf einen Kaktus trifft.
Das ist ein netter Zeitvertreib, und es ist immer wieder spannend, den eigenen Highscore zu überbieten. Während Sie gehen, steigt der Schwierigkeitsgrad des Spiels. Es ist faszinierend zu überlegen, was die höchste Punktzahl war, die jemals ohne Schummeln erzielt wurde, was uns zum folgenden Problem führt.
Google Chrome Dinosaurier-Game-Hack
Dieser Hack macht Ihren Dinosaurier unzerstörbar, sodass Spieler weiterspielen können, ohne befürchten zu müssen, gestoßen oder gepickt zu werden.
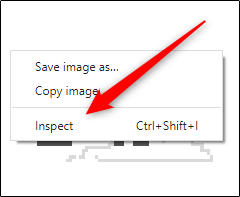
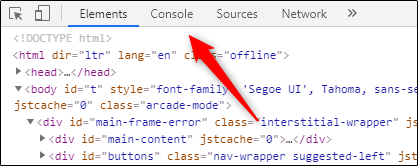
Um das Spiel zu hacken, müssen Sie sich auf dem Bildschirm „Kein Internet“ befinden, geben Sie daher chrome:/dino in die Adressleiste ein. Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf dem Bildschirm und wählen Sie „Inspizieren“ aus dem sich öffnenden Menü.

Dadurch werden Chrome DevTools gestartet, die rechts neben dem Browserfenster sichtbar sind. Wählen Sie in DevTools die Registerkarte „Konsole“ aus.

Alternativ können Sie Strg+Umschalt+I verwenden, um direkt zur Registerkarte „Konsole“ in Chrome DevTools zu gelangen.
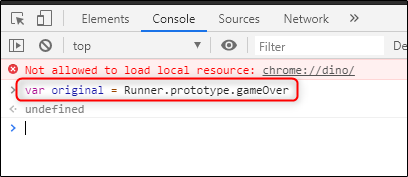
Kopieren Sie auf der Registerkarte „Konsole“ den folgenden Befehl, fügen Sie ihn ein und drücken Sie die Eingabetaste:
var original = Runner.prototype.gameOver

Dies scheint nichts zu tun, aber wir werden gleich erklären, warum es wichtig ist.
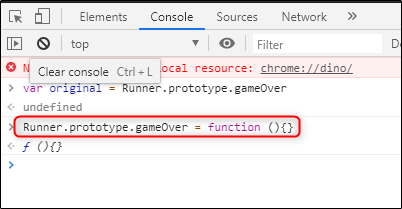
Geben Sie als Nächstes den folgenden Befehl ein:
Runner.prototype.gameOver = Funktion (){}

Nach dem Drücken der „Enter“-Taste wird f (){} in der nächsten Zeile angezeigt.
Hier ist, was gerade los ist. Wenn das Spiel endet (dh wenn Sie einen Gegenstand treffen), wird Runner.prototype.gameOver() aufgerufen und die Aktion ausgelöst. In diesem Fall hören Sie einen Ton, das Spiel stoppt und eine Game Over-Benachrichtigung wird angezeigt. Das ist nicht mit unserem Code.
Die gameOver-Funktion wird durch unseren Code durch eine leere Funktion ersetzt. Das heißt, anstatt den Ton zu hören, das Spiel anzuhalten und die Nachricht zu sehen, passiert nichts. Du machst einfach weiter.
Versuch es. Um mit dem Spiel zu beginnen, schließen Sie DevTools und drücken Sie die Leertaste.
Wie Sie sehen können, lässt sich der Dinosaurier von Kakteen oder fliegenden Tieren nicht beeindrucken. Die Mission wurde abgeschlossen.
Angenommen, Sie spielen seit 25 Minuten und möchten das Spiel unterbrechen, um Ihren Highscore aufzuzeichnen. Sie brauchen eine Möglichkeit, das Spiel zu beenden, ohne auf einen Kaktus zu stoßen.
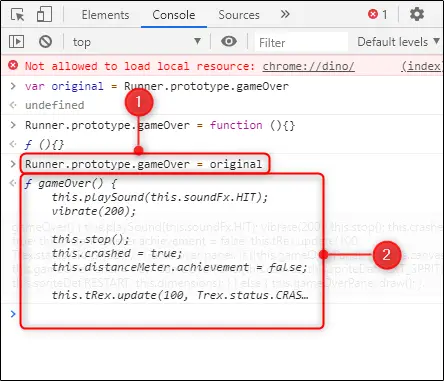
Erinnerst du dich an den ersten Code, den wir eingegeben haben? Dadurch wurde die standardmäßige gameOver-Methode in der ursprünglichen Variable gespeichert. Das bedeutet, dass wir jetzt die standardmäßige gameOver-Funktion nutzen können, indem wir den folgenden Befehl ausgeben:
Runner.prototype.gameOver = original

Wenn Sie neugierig sind, können Sie sich ansehen, was passiert, wenn die übliche gameOver-Methode aufgerufen wird (siehe 2).